mirror of
https://hub.gitmirror.com/https://github.com/ExamAware/ExamShowboard-Legacy.git
synced 2025-04-28 23:46:33 +00:00
Bumps [vue-router](https://github.com/vuejs/router) from 4.4.2 to 4.5.1. - [Release notes](https://github.com/vuejs/router/releases) - [Commits](https://github.com/vuejs/router/compare/v4.4.2...v4.5.1) --- updated-dependencies: - dependency-name: vue-router dependency-version: 4.5.1 dependency-type: direct:development update-type: version-update:semver-minor ... Signed-off-by: dependabot[bot] <support@github.com>
Tip
ExamShowboard-Legacy(考试看板-Legacy)已过时
新版考试看板 知试ExamAware 2 请前往ExamAware2-Desktop仓库获取
功能
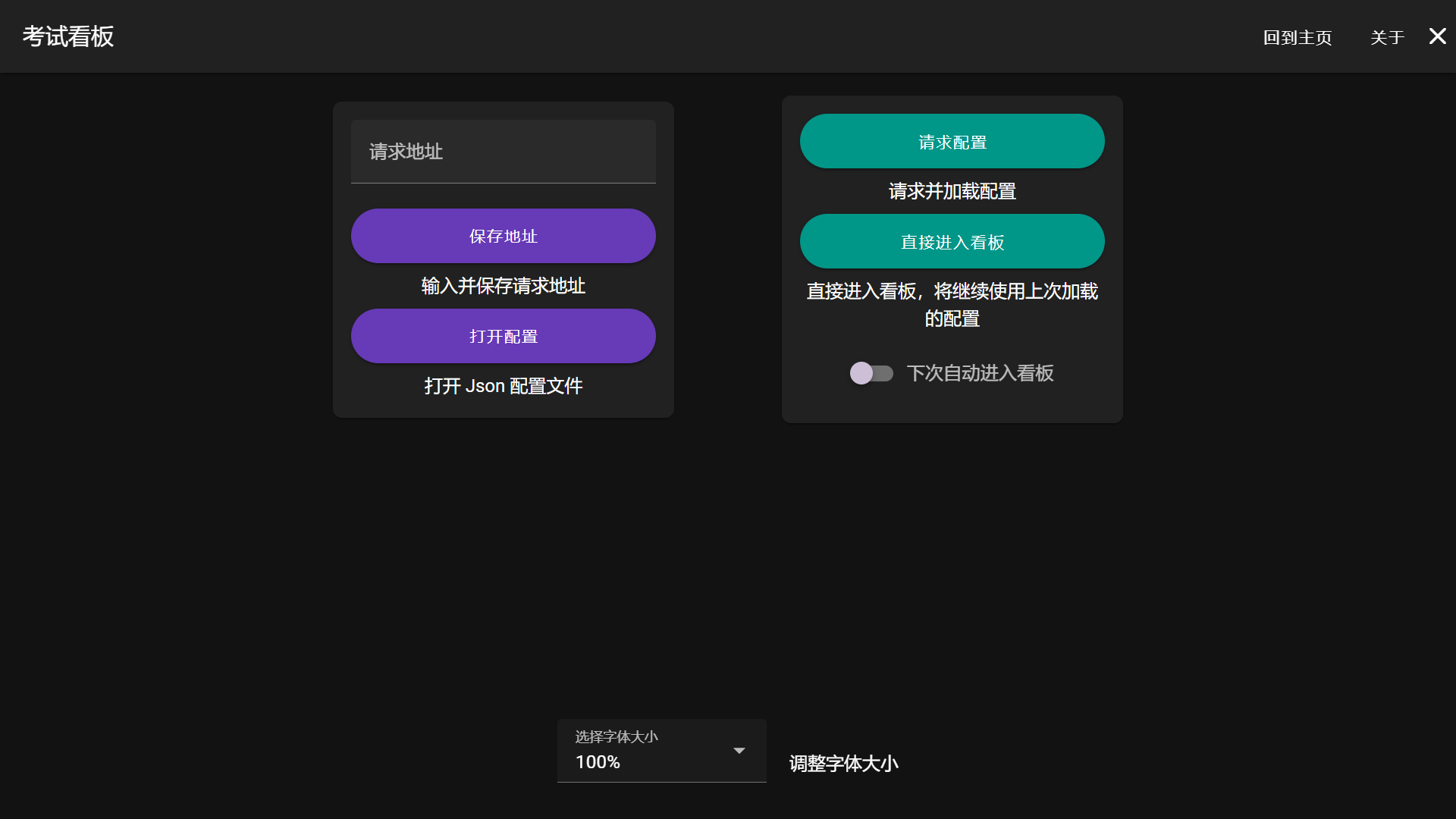
- 起始页展示
打开配置、直接进入看板按钮 - 看板页面
- 上方展示
考试标题、信息 - 左侧展示
当前时间、当前科目、考试时间、考试状态 - 右侧展示考试科目列表,包括
科目、开始、结束、状态 - 考试结束前15分钟黄字提醒
- 集控功能(早期测试)
- 设置页面(正在开发)
- 上方展示
开始使用
- 下载安装程序并运行
- 编写
json配置文件- 您可以前往
ExamShowBoardEditor或Jursin/exam-config-editor获取配置文件编辑器 - 您可以按照手动编写
json配置文件教程编写配置文件
- 您可以前往
- 打开软件,进入起始页面,点击
打开配置按钮,选择配置文件 - 或使用集控(仿照
ClassIsland集控使用方法)- 新建 GitHub 公开存储仓库
- 上传上面提到的
exam_config.json文件 - 复制
Raw直链粘贴到应用请求地址文本框并保存
Tip
可以在
Raw 文件前加上镜像源链接,如https://github.moeyy.xyz/https://raw.githubusercontent.com/{owner}/{repo}/refs/heads/main/exam_config.json
- 点击
请求配置加载配置文件并进入看板(下次可直接点击直接进入看板加载上次配置文件)
遇到问题
💡 如果您遇到 Bug ,或需要提出优化建议或新的功能,请提交 Issues 或在 Discussions 中讨论。
👥 您也可以加入 QQ群|901670561获取帮助或交流讨论。
🛠️ 欢迎为本软件进行改进或编写新功能提交 Pull Request
开发
推荐开发环境
Caution
必须使用 Yarn 包管理。Node 版本要求为20。
工程构建
配置
$ yarn
开发
$ yarn dev
# 如果无法显示,可以尝试使用下面的命令(不支持热重载):
$ yarn start
Important
如果 dev 模式页面不显示或按钮点击无效等问题,请连续刷新至少3次后再进行操作。 build 后没有此问题。
构建
# For windows
$ yarn build:win
# For macOS
$ yarn build:mac
# For Linux
$ yarn build:linux
开发进度
- 正在
master分支上维护v1.2版本。
贡献者
MKStoler 💻 🐛 |
Jursin 🖋 🎨 |
Hello8693 💻 |
fhzit 💻 🐛 📖 |
wjj-8283 💻 |
Dependabot 💻 |
Stars 历史
如果这个项目对您有帮助,请点亮 Star ⭐|返回顶部
Languages
Vue
58.6%
TypeScript
36.6%
JavaScript
2.8%
HTML
1.5%
SCSS
0.5%