mirror of
https://hub.gitmirror.com/https://github.com/ExamAware/ExamShowboard-Legacy.git
synced 2025-04-28 23:36:33 +00:00
考试展板(原DSZ考试展板)
软件介绍
- 您可以查看下方的详细介绍
- 使用Vue + TypeScript + JavaScript制作,使用Node.js+Electron完善系统级功能并打包。
- 欢迎给作者点个右上角的Star或者给作者宣传一波
- 【点我加群】DSZ考试看板QQ交流群: 901670561
功能
展示考试信息
- 展示考试名称
- 展示当前时间
- 展示当前考试科目名称
- 展示考试开始,结束时间
- 展示考试状态
其他功能
- 考试结束十五分钟前预警
- 集控管理(正在开发中)
软件截图
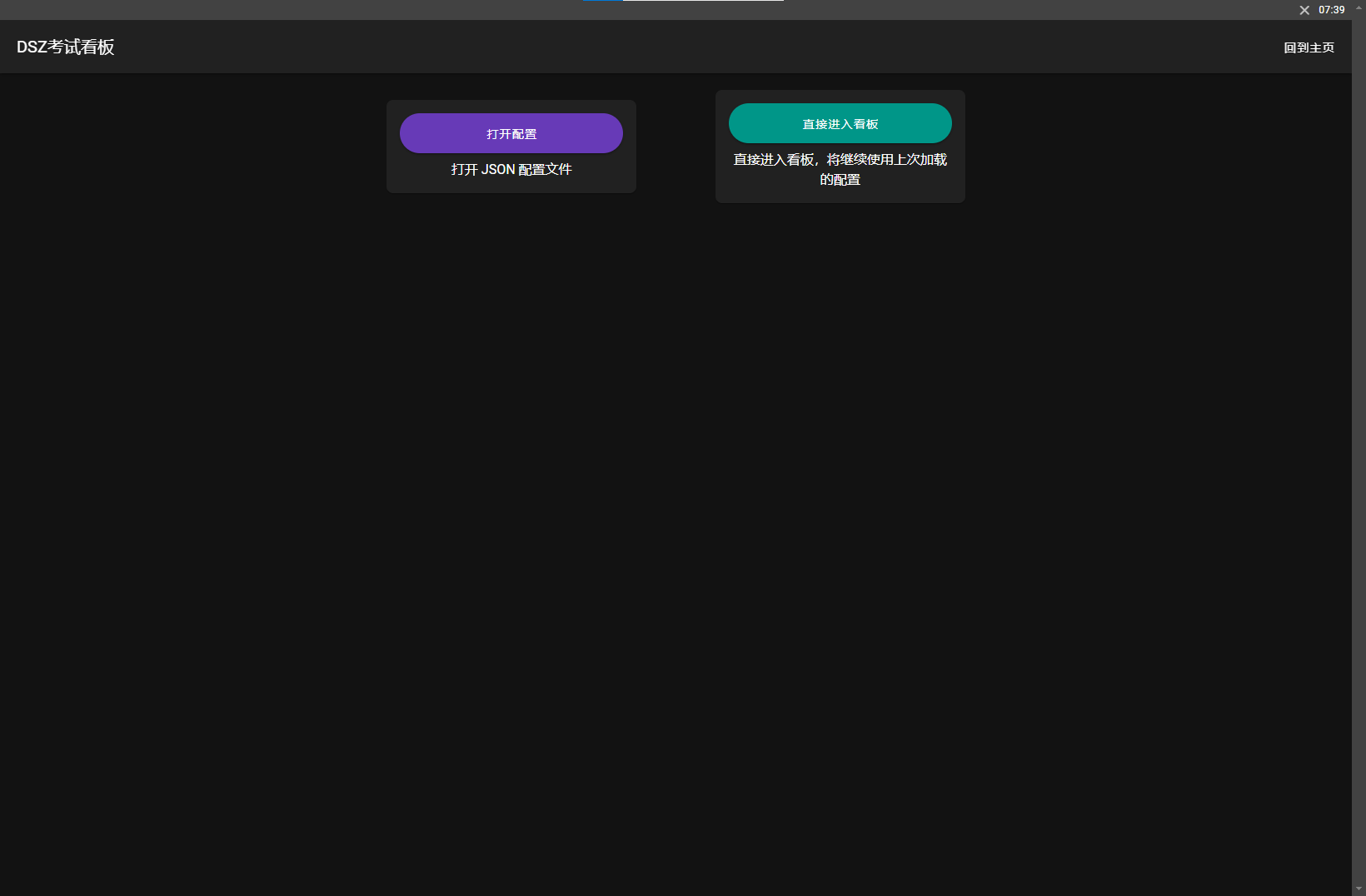
主界面截图
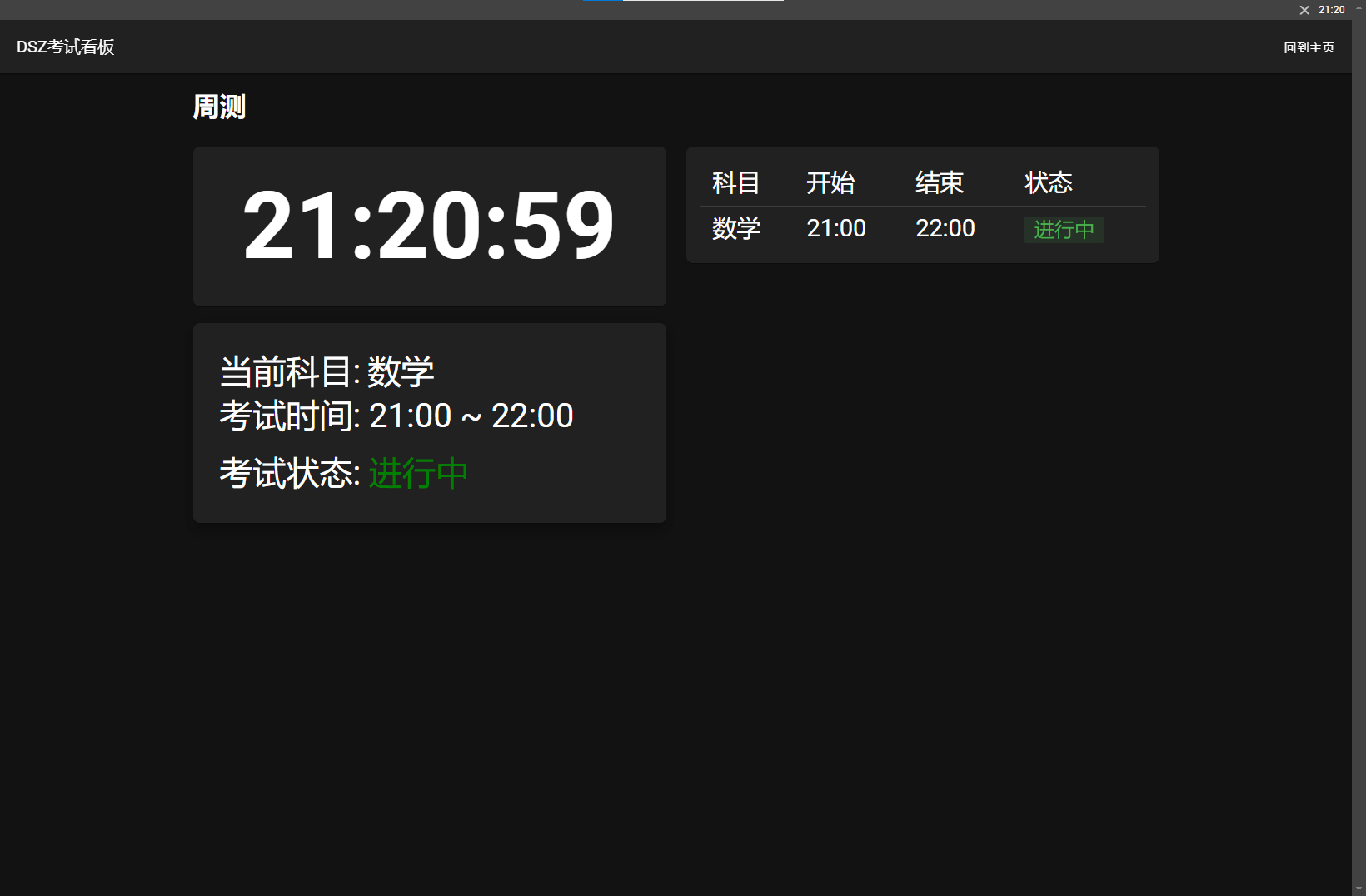
考试界面截图
开始使用
下载
对于普通用户,可以在以下渠道下载到本软件
准备配置文件
新建格式为json的配置文件,模板如下
{
"examName": "",
"message": "",
"examInfos": [
{
"name": "",
"start": "XXXX-XX-XXTXX:XX:XX",
"end": "XXXX-XX-XXTXX:XX:XX"
}
]
}
运行
下载完成后,将软件双击运行,等待进度条走完,双击运行桌面上的名为ExamShowboard的快捷方式
导入配置
进入主界面后,点击打开配置按钮,选择您已配置好的配置文件,下次进入时可点击直接进入看板按钮进入考试看板,继续使用上次加载的配置文件。
开发
环境要求
要在本地编译应用您需要安装以下负载和工具
注意事项
必须使用Yarn包管理。Node版本要求为20。
开发进度
- 在
main分支上保留原作者0.1.0版本; - 正在
dev分支上开发1.1-Malkuth版本。
Project Setup
安装
$ yarn
Development
$ yarn dev
构建
# For windows
$ yarn build:win
# For macOS
$ yarn build:mac
# For Linux
$ yarn build:linux
说明
如果dev模式页面不显示或按钮点击无效等问题,请连续刷新至少3次后再进行操作。build后没有此问题。
我们欢迎想要为本应用实现新功能或进行改进的同学提交 Pull Request
Stars 历史
Languages
Vue
58.6%
TypeScript
36.6%
JavaScript
2.8%
HTML
1.5%
SCSS
0.5%