mirror of
https://github.com/ExamAware/ExamSchedule.git
synced 2025-04-29 11:06:32 +00:00
- Created light.css and dark.css files for Material Design 3 with appropriate styles for body, buttons, tables, and modals. - Added light.css for ExamAware-Leagy theme with a consistent design for various UI components. - Introduced a profile.json file to manage theme configurations, allowing for easy switching between themes. - Ensured responsive design and accessibility features across all styles.
ExamSchedule
不只是考试看板。
功能
- 考试看板
- 实时显示当前时间、当前考试科目、考试起止时间、剩余时间及考试状态。
- 支持全屏显示。
- 支持设置时间偏移和考场信息,并保存到浏览器Cookie中。
- 支持临时编辑消息,并保存到浏览器Cookie中(3天后到期)。
- 时间广播
- 支持自定义广播配置。
- 支持打开本地json配置
考试看板设置说明
点击设置按钮可以打开设置窗口,进行以下配置:
- 时间偏移:用于调整显示的时间,单位为秒。
- 考场信息:用于显示当前考场的名称。
- 页面缩放倍数:用于调整页面显示的缩放倍数。
- 亮/暗色模式:用于切换页面的亮/暗色模式背景。
配置完成后点击保存按钮,设置将会保存到浏览器的Cookie中,并立即生效。
编辑消息
点击编辑消息按钮可以打开消息编辑窗口,进行以下操作:
- 消息内容:用于临时编辑显示的消息。
编辑完成后点击保存按钮,消息将会保存到浏览器的Cookie中,并立即生效(3天内有效)。
软件截图
主界面
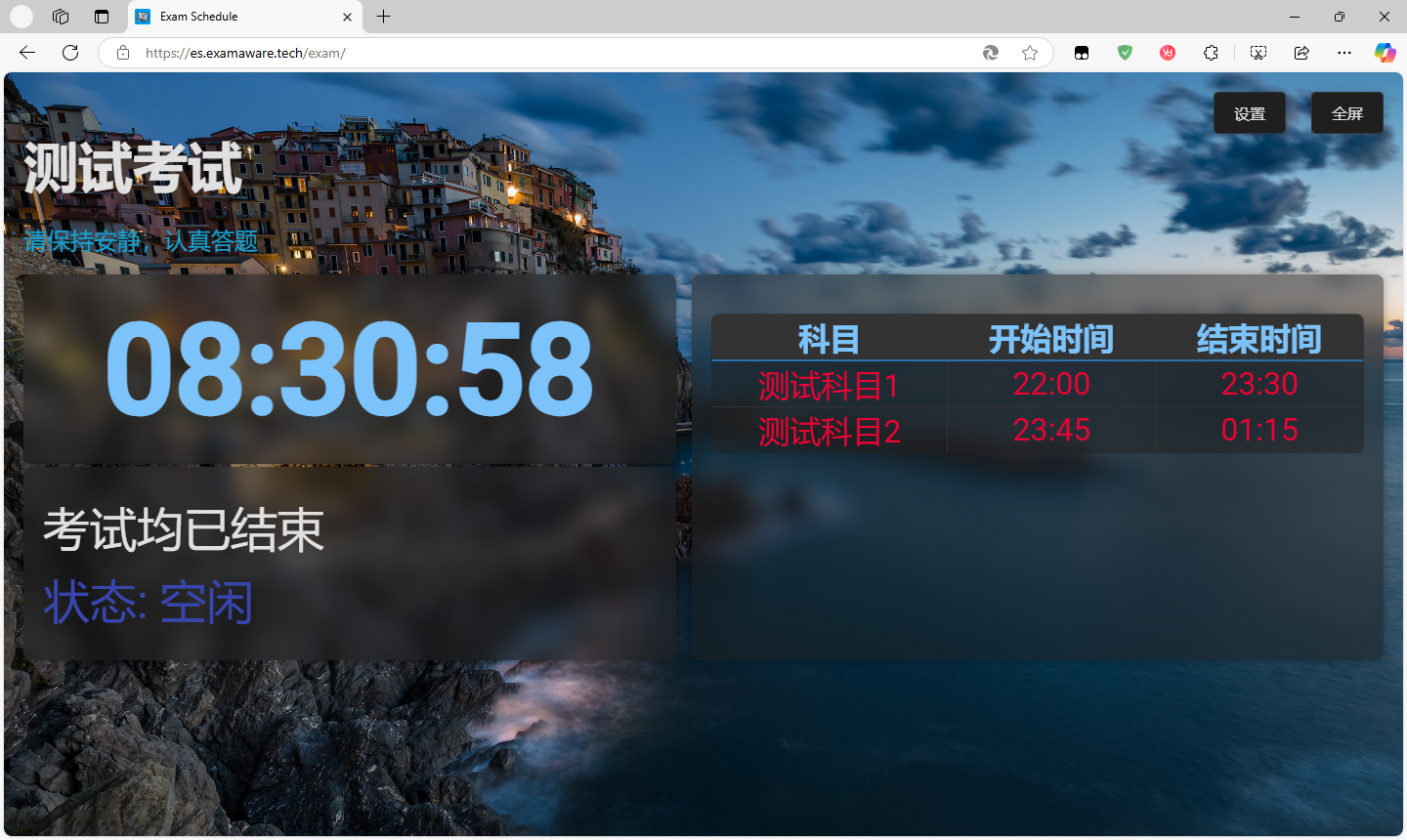
考试展板界面
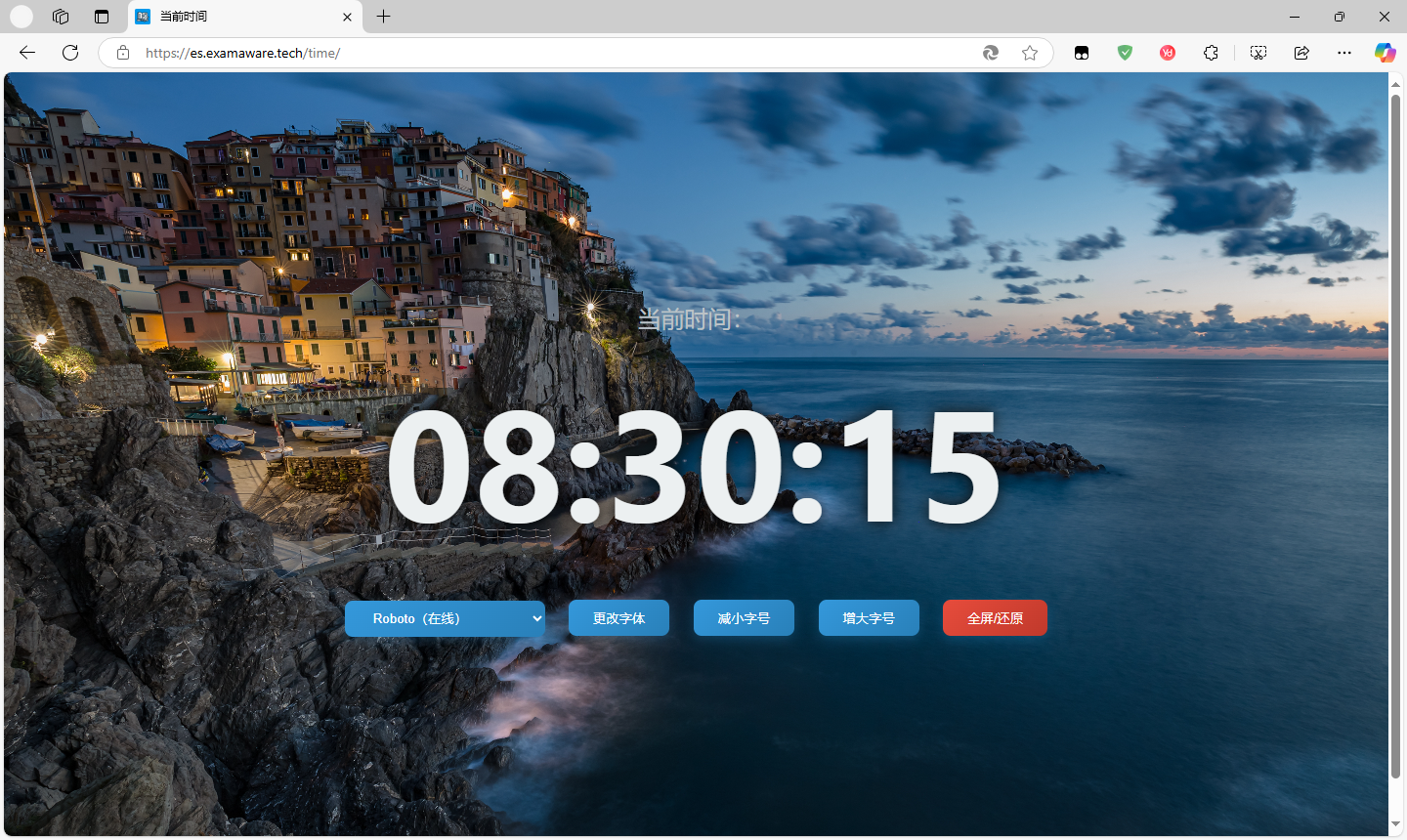
电子钟表界面
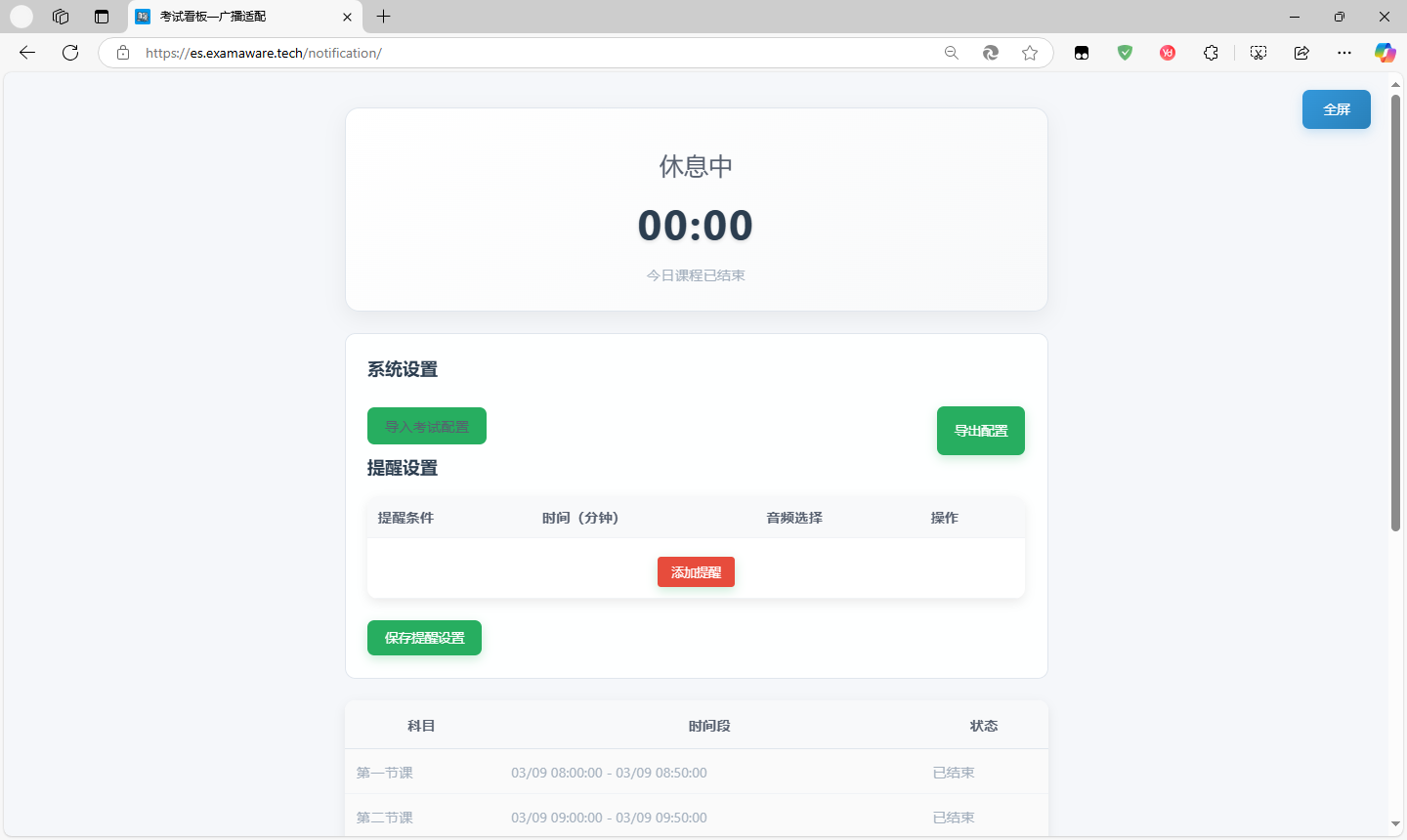
考试广播界面
如何部署?
您可以点击查看 ExamShowboard网页端部署教程文档了解详细的部署教程。
Warning
注意,广播与看板的配置文件是分开存储于两个文件夹之下的。
开发说明
贡献
欢迎提交Issue和Pull Request来贡献代码。
Languages
CSS
52.6%
JavaScript
33%
HTML
14.4%